Commons Mistakes with React useState hook and How to Prevent them. | by Andréas Hanss | JavaScript in Plain English

State Management with React Hooks — No Redux or Context API | by André Gardi | JavaScript in Plain English

Understanding React Hooks. Understanding React hooks can be a bit… | by Tapiwa Kundishora | Dev Genius
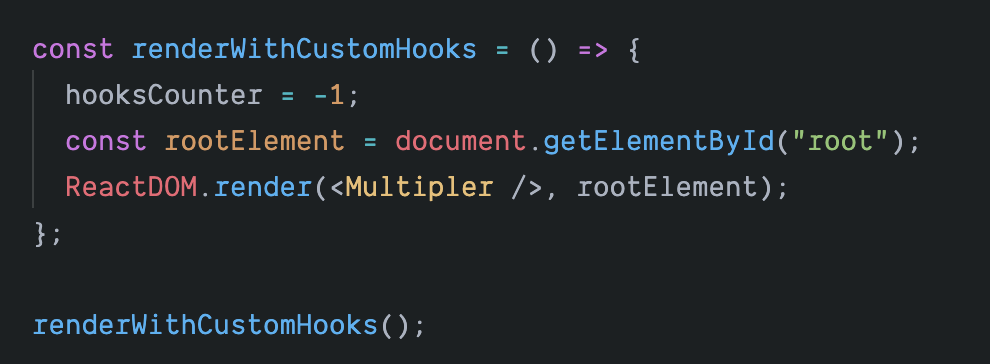
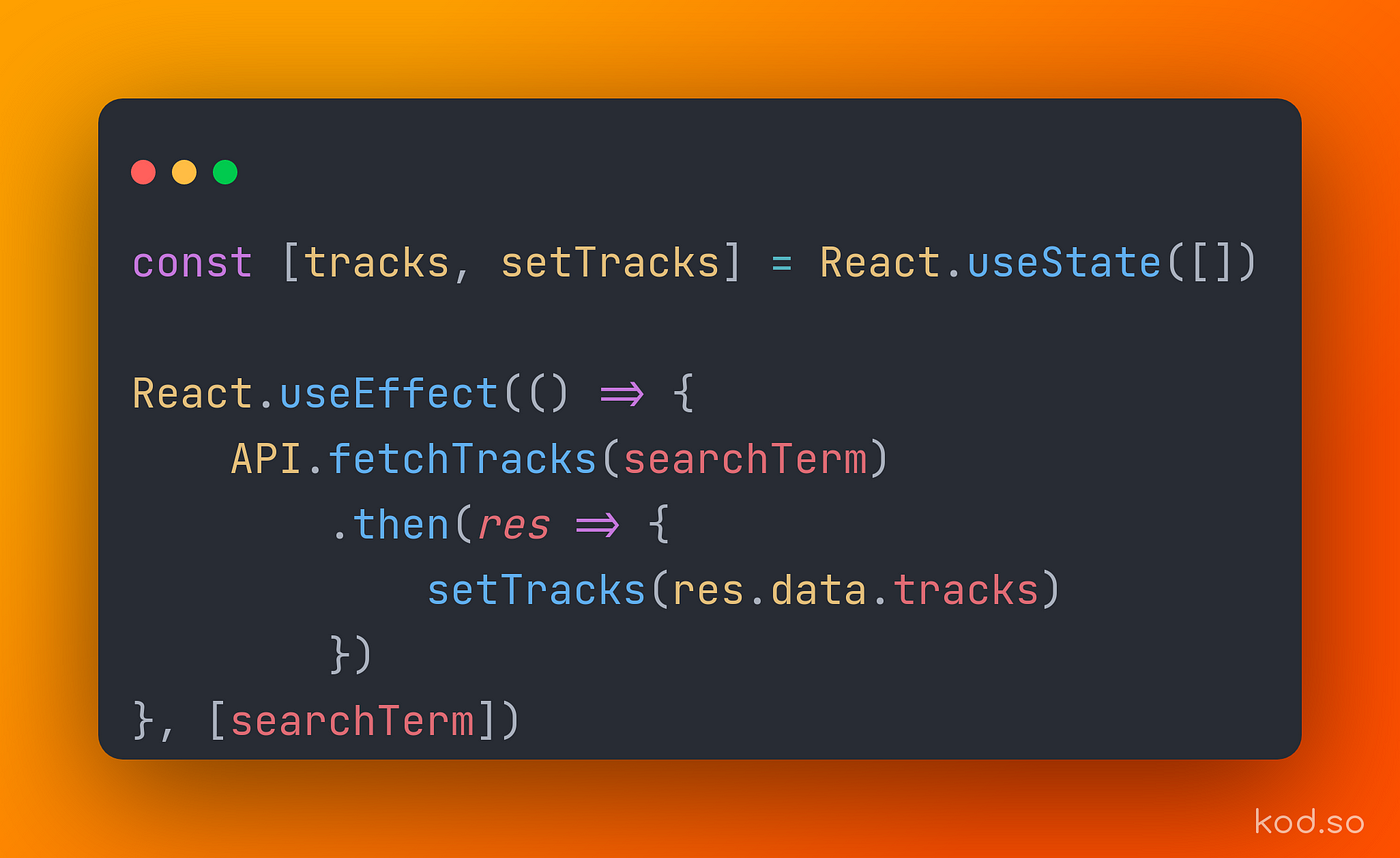
Learn by implementing React's useState and useEffect — A simplified overview | by Rohit Kashyap | The Startup | Medium