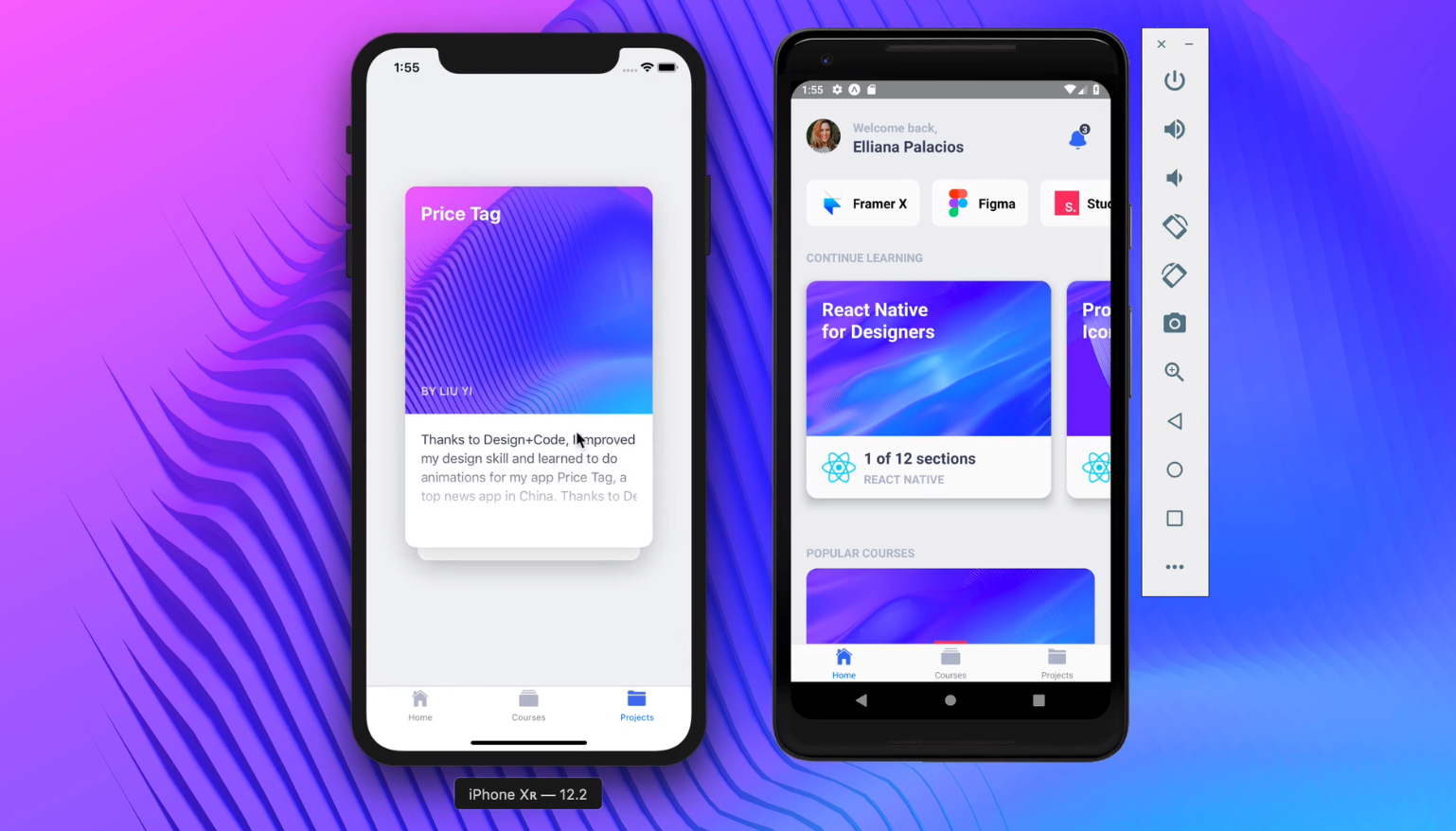
Animations in React Native. How to achieve great performance and tips — 1x04 | by Tasos Maroudas | Building With React Native | Medium

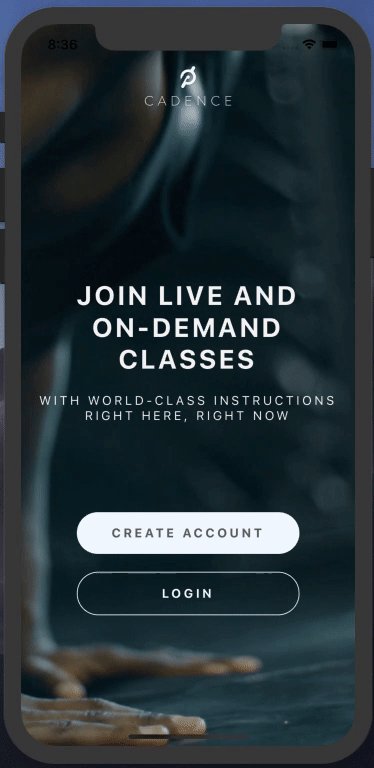
Create an Animated FAQs Component with react-spring, styled-components, and React Hooks | StoutLabs Blog
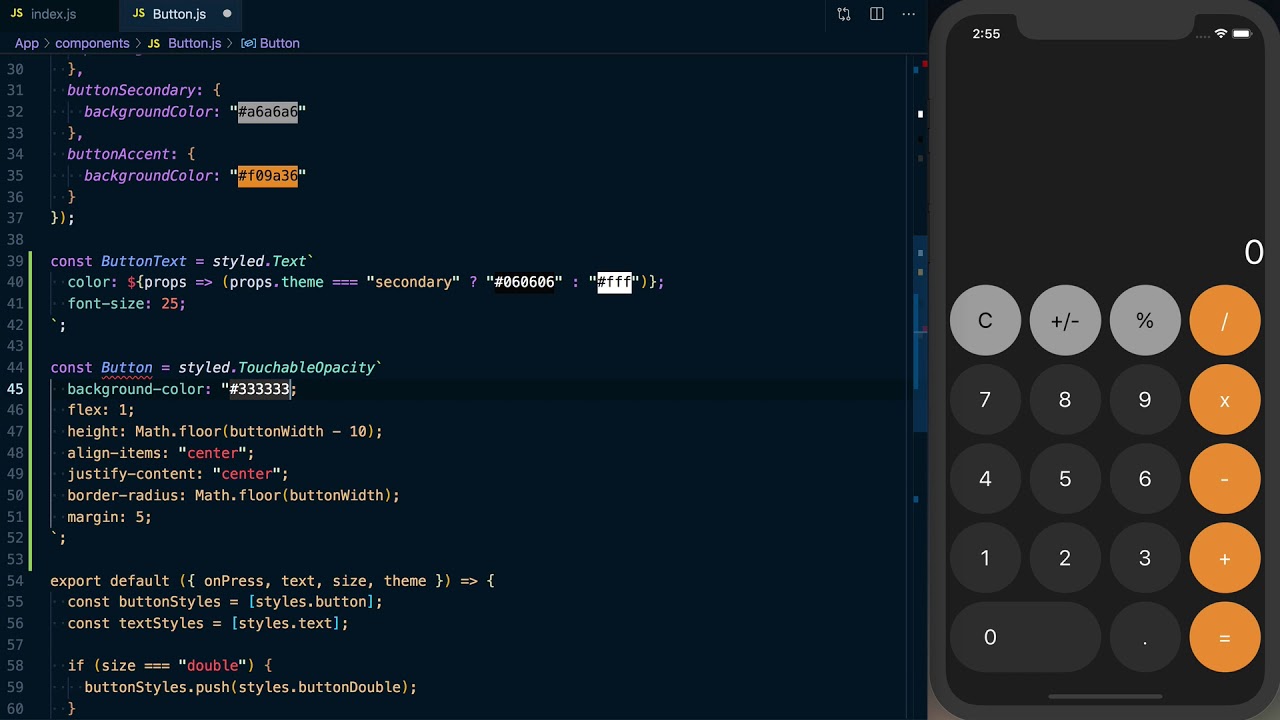
Documentation: more on React Native (values, Animated) · Issue #68 · styled- components/styled-components-website · GitHub